39 highcharts pie chart labels inside
plotOptions.pie.dataLabels.style | Highcharts JS API Reference plotOptions.pie.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the ... Highcharts - labels inside and outside a pie chart - Stack Overflow 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice else place the label outside the slice Is this possible in Highcharts?
plotOptions.pie.dataLabels.overflow | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.

Highcharts pie chart labels inside
How to get pie charts to show labels instead of "Slice ... - highcharts.com I try to make a highcharts app with angular and Asp.Net and i want to make the chart with data from asp.net so i made a function parseChartData to do that but when i run the app data labels are showing "slice" instead of real names and don't show me the data values , i don't know why. Can you please help me? Highcharts pie dropdown showing labels inside the pie Highcharts pie dropdown showing labels inside the pie Ask Question 0 I want to show 2 data labels inside pie charts with drill-down. I know this is possible by overlaying 2 pie with different data labels. However, in the drill down, it's only showing 1 data labels, which is the last one I put (the first data label is being ignored by highcharts). highcharts - donut chart - Labels inside and outside I have created a donut chart using the highcharts library. I need to have two different datalabels, one outside how it is at the moment and another datalabel on the inside. ... highcharts - donut chart - Labels inside and outside. Ask Question Asked 8 years, 2 months ago. Modified 8 years, 2 months ago. Viewed 3k times ... Hide Data Labels in ...
Highcharts pie chart labels inside. Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are disabled, the pies fills the plot area completely. When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is ... Data labels go out of canvas in 3D pie chart · Issue #3082 · highcharts ... When I add 3D effect to pie chart, data labels go out of canvas. It's interesting that when I turn on/off data in legend, data labels dynamically are nicely put in place inside canvas. jsfiddle... Highcharts - Chart with Data Labels Highcharts - Chart with Data Labels, We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with ... Highcharts - Pie Charts; Highcharts - Scatter Charts; Highcharts - Bubble Charts; Highcharts - Dynamic Charts; Highcharts - Combinations; plotOptions.pie.dataLabels.color | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
how to place the label inside a pie chart? - Highcharts official ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive Hiding Pie chart datalabel connector line - Highcharts Thanks for the detailed answer! Yeah I think it's probably not a good idea to directly put label outside the pie without connector line. I'll consider put label inside or keep the connector line. [Source Code]-Highcharts Pie Chart.How to set labels in two lines ... HighCharts - Need more space between bottom of chart and Xaxis labels; set Pie chart labels exact in center of Slices of PIE highcharts; highcharts - donut chart - Labels inside and outside; How to use Highcharts React to create chart with multiple lines for same XAxis? Highcharts - how to do a responsive pie chart when the texts of the labels ... series.pie.data.dataLabels.style | Highcharts JS API Reference align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center.
series.pie.dataLabels.overflow | Highcharts JS API Reference overflow: Highcharts.DataLabelsOverflowValue. Since 3.0.6. How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow". Highcharts pie chart labels inside Normally this is the vertical axis,though if the chart is inverted this is the horizontal axis.In case of multiple axes, the yAxis node is an array ofconfiguration objects.See the Axis object for programmaticaccess to the axis.Aug 1, 2018 — ... for how you can use Font Awesome Icons inside highcharts pie chart legends and how to show ... series.variablepie.data.dataLabels.inside - Highcharts align: Highcharts.AlignValue, null. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Highcharts pie chart labels In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see. Jun 27, 2014 · HighCharts /HTML5 Chart ( Pie ) To display percentage for a pie chart slice, pie -slice-value over sum-of-all-slice-values, user needs to provide the sum tally prior to the first query row is fetched ...
Dealing with pie chart label overlap [Highcharts] - NewbeDEV Dealing with pie chart label overlap [Highcharts] There is a new option in Highcharts to set the startAngle of the pie chart. You can use the startAngle to arrange all the small slices on the right side of the chart, allowing more of the labels to fit.
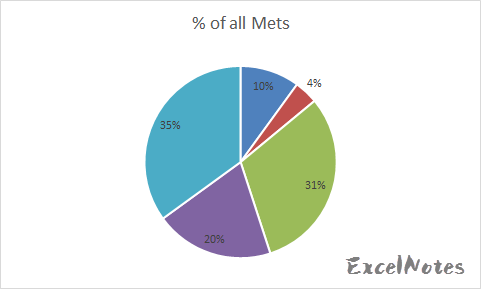
Pie Chart - Show Data Label Inside | OutSystems I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init(DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: ... I think you need to put a negative distance to go inside of the pie chart. ...
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Pie Chart Example Usign Highcharts Jquery - NiceSnippets We allows to free snippets of pie chart highcharts , you can download full code of highcharts pie chart labels inside layout. Here in this post i will give you example of highcharts pie chart colors snippet and you will get simple code of html, css and jquery.
highcharts - donut chart - Labels inside and outside I have created a donut chart using the highcharts library. I need to have two different datalabels, one outside how it is at the moment and another datalabel on the inside. ... highcharts - donut chart - Labels inside and outside. Ask Question Asked 8 years, 2 months ago. Modified 8 years, 2 months ago. Viewed 3k times ... Hide Data Labels in ...
Highcharts pie dropdown showing labels inside the pie Highcharts pie dropdown showing labels inside the pie Ask Question 0 I want to show 2 data labels inside pie charts with drill-down. I know this is possible by overlaying 2 pie with different data labels. However, in the drill down, it's only showing 1 data labels, which is the last one I put (the first data label is being ignored by highcharts).
How to get pie charts to show labels instead of "Slice ... - highcharts.com I try to make a highcharts app with angular and Asp.Net and i want to make the chart with data from asp.net so i made a function parseChartData to do that but when i run the app data labels are showing "slice" instead of real names and don't show me the data values , i don't know why. Can you please help me?











Post a Comment for "39 highcharts pie chart labels inside"