38 chart data labels outside end
developers.google.com › chart › interactiveBar Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn. Visualization: Area Chart | Charts | Google Developers 03.05.2021 · Data values outside these values will be cropped. You must specify an ... Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call …
stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · With the above it would still show the values, but you might see an overlap if the points are too close to each other. But you can always put in logic to change the value position.

Chart data labels outside end
Logarithmic Axis | Chart.js 03.08.2022 · Minimum rotation for tick labels. Note: Only applicable to horizontal scales. mirror: boolean: false: Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales. padding: number: 0: Padding between the tick label and the axis. When set on a vertical axis, this applies in ... › make-graph-excel-chart-templateHow to make a chart (graph) in Excel and save it as template Oct 22, 2015 · The data in the first column (or columns headings) is used as labels along the X axis of your chart. The numerical data in other columns are used to create the labels for the Y axis. In this example, we are going to make a graph based on the following table. 2. Select data to include in the chart. Select all the data you want to include in your ... How to display data values on Chart.js - Stack Overflow 25.07.2015 · Is it possible using Chart.js to display data values? I want to print the graph. Thanks for any advice.. Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand Advertising Reach developers & …
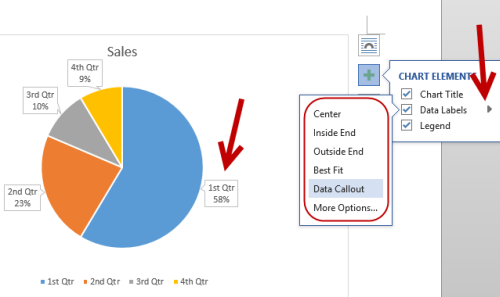
Chart data labels outside end. quickchart.io › galleryChart Gallery - QuickChart Each chart shown below is a QuickChart image built with a Chart.js config. These images can be sent in emails or embedded in any platform. Click an image below to view and edit the chart config. These examples will help you get started with QuickChart and Chart.js. Need help? View documentation or get in touch. Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... How to show data labels in PowerPoint and place them … Pasting multi-selections is not only possible with chart labels but can also be used with any native PowerPoint shape. In your source file, select the text for all the labels or shapes and copy them to the clipboard (Ctrl+C or Edit → Copy). Switch to PowerPoint. If the objects that are going to receive the text are not yet there, create them ... › dynamically-labelDynamically Label Excel Chart Series Lines • My Online ... Sep 26, 2017 · Great question. Pivot Charts won’t allow you to plot the dummy data for the label values in the chart as it wouldn’t be part of the source data, so the options are: 1. create a regular chart from your PivotTable and add the dummy data columns for the labels outside of the PivotTable. Not ideal if you’re using Slicers.
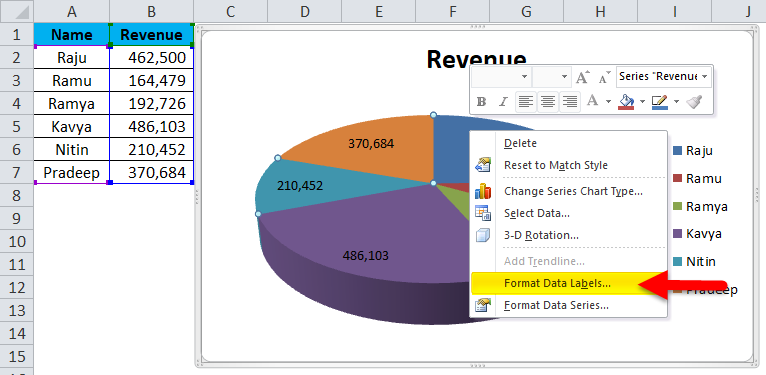
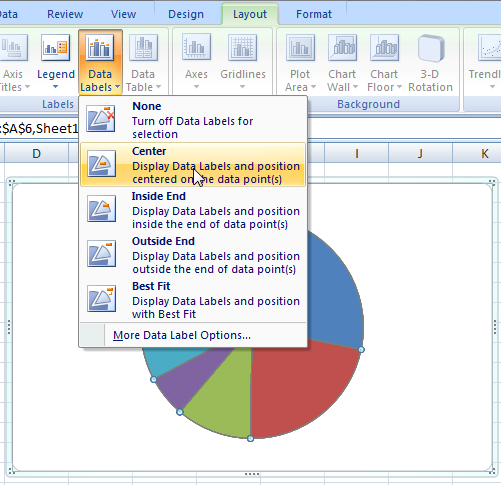
How to Change Excel Chart Data Labels to Custom Values? 05.05.2010 · e.g. i have March and April series stacked-bar chart. i'd like to label the TOTAL of both months, but the data label should be [outside-end] of April's bar. [March]-[April]-[data label of the total for Mar+Apr] normal labelling dont offer [outside-end] data labelling. Rob Bovey’s Chart Labeler also doesnt offer this. any ideas? The Chart Class — XlsxWriter Documentation This option links the chart with the worksheet data that it displays. The data range can be set using a formula as shown in the first example above or using a list of values as shown in the second example. categories: This sets the chart category labels. The category is more or less the same as the X axis. Dynamically Label Excel Chart Series Lines - My Online Training … 26.09.2017 · Hi Mynda – thanks for all your columns. You can use the Quick Layout function in Excel (Design tab of the chart) to do the labels to the right of the lines in the chart. Use Quick Layout 6. You may need to swap the columns and rows in your data for it to show. Then you simply modify the labels to show only the series name. I just happened to ... Tips for turning your Excel data into PowerPoint charts 21.08.2012 · With the chart selected, click the Chart Tools Layout tab, choose Data Labels, and then Outside End. 4. If the data labels are too long and overlap, try a bar chart. On the Chart Tools Design tab, click Change Chart Type, choose one of the bar charts, and click OK. What other options are useful? PowerPoint has so many options for formatting charts, so I’ll just …
chandoo.org › wp › change-data-labels-in-chartsHow to Change Excel Chart Data Labels to Custom Values? May 05, 2010 · e.g. i have March and April series stacked-bar chart. i'd like to label the TOTAL of both months, but the data label should be [outside-end] of April's bar. [March]-[April]-[data label of the total for Mar+Apr] normal labelling dont offer [outside-end] data labelling. Rob Bovey’s Chart Labeler also doesnt offer this. any ideas? learn.microsoft.com › en-us › sqlPosition labels in a paginated report chart - Microsoft ... Oct 19, 2021 · The default position of the labels varies with the chart type: On stacked charts, labels can only be positioned inside the series. On funnel or pyramid charts, labels are placed on the outside in a column. On pie charts, labels are placed inside the individual slices on a pie chart. On bar charts, labels are placed outside of the bars that ... Bar Charts | Google Developers 03.05.2021 · The first two bars each use a specific color (the first with an English name, the second with an RGB value). No opacity was chosen, so the default of 1.0 (fully opaque) is used; that's why the second bar obscures the gridline behind it. In the third bar, an opacity of 0.2 is used, revealing the gridline. In the fourth bar, three style attributes are used: stroke-color and … How to display data values on Chart.js - Stack Overflow 25.07.2015 · Is it possible using Chart.js to display data values? I want to print the graph. Thanks for any advice.. Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand Advertising Reach developers & …
› make-graph-excel-chart-templateHow to make a chart (graph) in Excel and save it as template Oct 22, 2015 · The data in the first column (or columns headings) is used as labels along the X axis of your chart. The numerical data in other columns are used to create the labels for the Y axis. In this example, we are going to make a graph based on the following table. 2. Select data to include in the chart. Select all the data you want to include in your ...
Logarithmic Axis | Chart.js 03.08.2022 · Minimum rotation for tick labels. Note: Only applicable to horizontal scales. mirror: boolean: false: Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales. padding: number: 0: Padding between the tick label and the axis. When set on a vertical axis, this applies in ...





































Post a Comment for "38 chart data labels outside end"