44 chartjs x axis labels
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow May 13, 2016 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes. jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
stackoverflow.com › questions › 73925621React ChartJS-2 Bar rchart X axis label with Percentage Oct 02, 2022 · How do I put a percentage beside my X axis labels in chart js bar chart. My dataset is an Object with key value of Title and its count. scales: { x: { ticks: { min: 0, max: 100, ...

Chartjs x axis labels
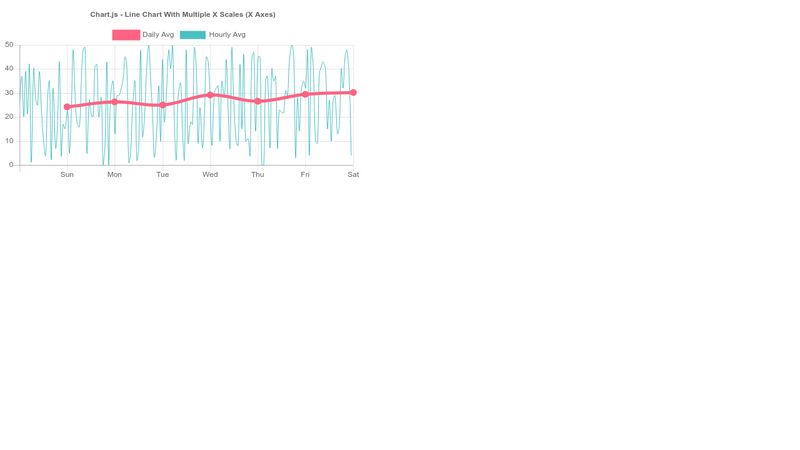
canvasjs.com › docs › chartsShowing Date-Time values on a Chart Axis | CanvasJS ... I do not see any custom labels and in addition the x-axis labels are not aligned with the data points. The first label is so far left, that one can see only the end… and the third data point has no label at all. Whenever I have the x-axis as datetime (using seconds or js dates), the x-axis labels are out of my control. Regards, Christian › docs › latestAxes | Chart.js Aug 03, 2022 · In a cartesian chart, there is 1 or more X-axis and 1 or more Y-axis to map points onto the 2-dimensional canvas. These axes are known as 'cartesian axes' . In a radial chart, such as a radar chart or a polar area chart, there is a single axis that maps points in the angular and radial directions. › docs › latestTime Cartesian Axis | Chart.js axis: string: Which type of axis this is. Possible values are: 'x', 'y'. If not set, this is inferred from the first character of the ID which should be 'x' or 'y'. offset: boolean: false: If true, extra space is added to the both edges and the axis is scaled to fit into the chart area. This is set to true for a bar chart by default. title: object
Chartjs x axis labels. stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis? May 12, 2017 · If you have already set labels for your axis like how @andyhasit and @Marcus mentioned, and would like to change it at a later time, then you can try this: chart.options.scales.yAxes[ 0 ].scaleLabel.labelString = "New Label"; › docs › latestTime Cartesian Axis | Chart.js axis: string: Which type of axis this is. Possible values are: 'x', 'y'. If not set, this is inferred from the first character of the ID which should be 'x' or 'y'. offset: boolean: false: If true, extra space is added to the both edges and the axis is scaled to fit into the chart area. This is set to true for a bar chart by default. title: object › docs › latestAxes | Chart.js Aug 03, 2022 · In a cartesian chart, there is 1 or more X-axis and 1 or more Y-axis to map points onto the 2-dimensional canvas. These axes are known as 'cartesian axes' . In a radial chart, such as a radar chart or a polar area chart, there is a single axis that maps points in the angular and radial directions. canvasjs.com › docs › chartsShowing Date-Time values on a Chart Axis | CanvasJS ... I do not see any custom labels and in addition the x-axis labels are not aligned with the data points. The first label is so far left, that one can see only the end… and the third data point has no label at all. Whenever I have the x-axis as datetime (using seconds or js dates), the x-axis labels are out of my control. Regards, Christian










%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
































Post a Comment for "44 chartjs x axis labels"