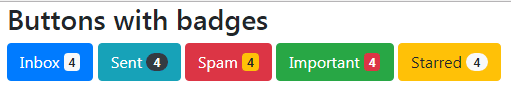
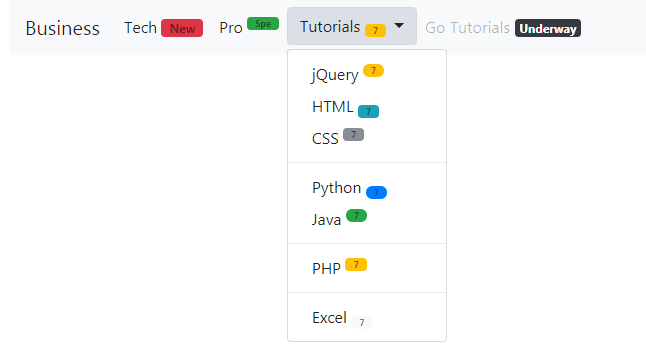
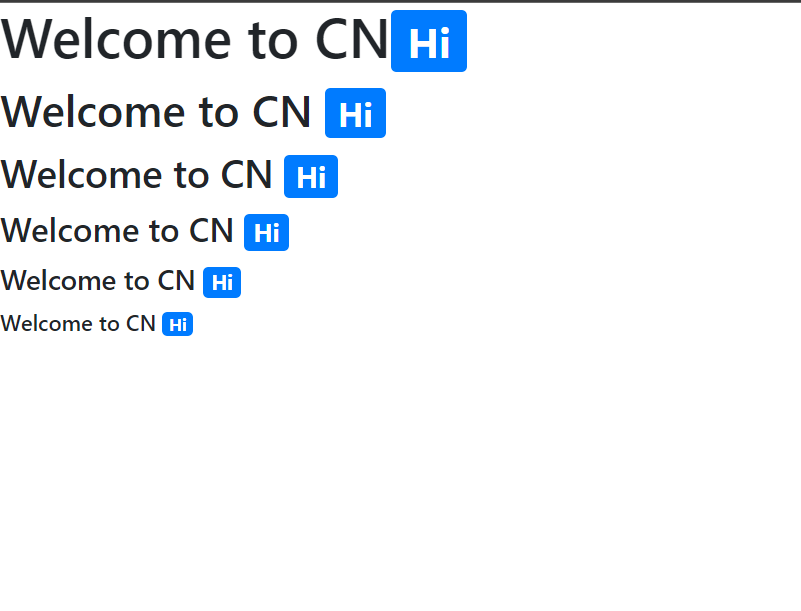
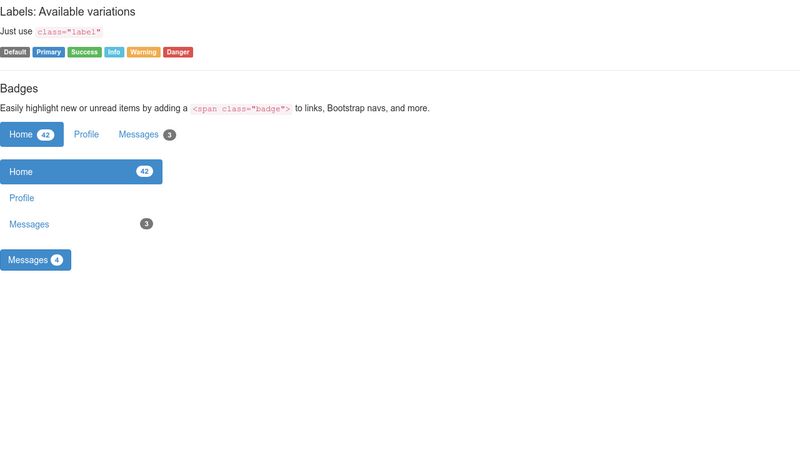
44 bootstrap badges and labels
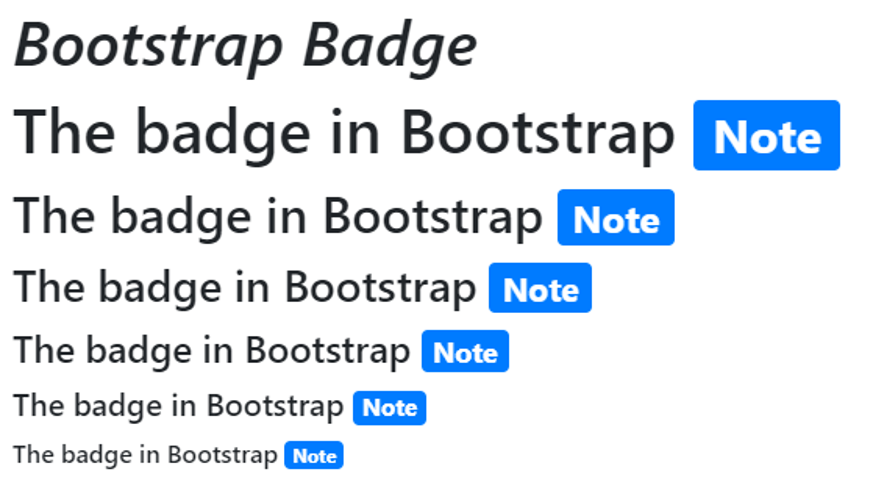
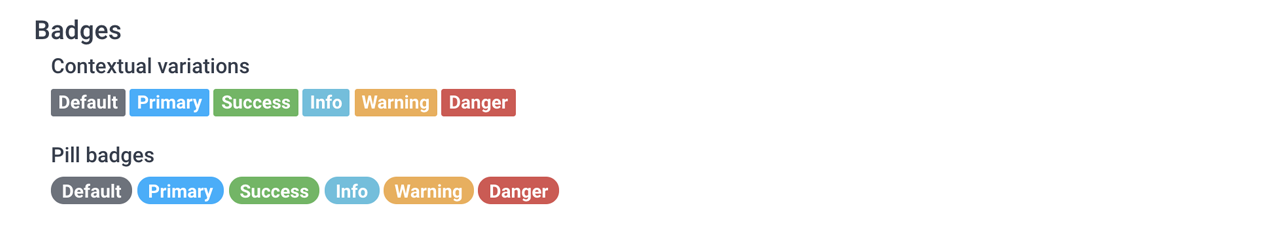
Badges · Bootstrap v5.0 Documentation and examples for badges, our small count and labeling component. On this page. Examples. Headings; Buttons; Positioned. Background colors; Pill ... Bootstrap 3 Badges - Quackit Tutorials Bootstrap's badges are similar to labels in that they allow you to highlight appended text. However, badges generally highlight the number of new or unread ...
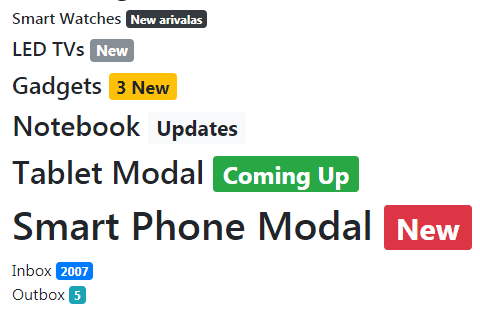
getbootstrap.com › docs › 4Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ...

Bootstrap badges and labels
› bootstrap_badges_labelsBootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. › bootstrap5 › bootstrap_badgesBootstrap 5 Badges - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other Bootstrap Badges - examples & tutorial Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels.
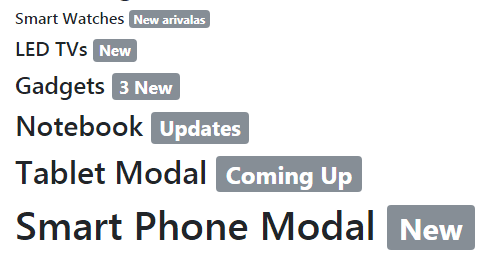
Bootstrap badges and labels. Bootstrap 3 Tutorial - W3Schools Bootstrap 5 vs. Bootstrap 3 & 4. This tutorial follows Bootstrap 3, which was released in 2013. However, we also cover newer versions; Bootstrap 4 (released 2018) and Bootstrap 5 (released 2021). Bootstrap 5 is the newest version of Bootstrap; with new components, faster stylesheets, more responsiveness etc. It supports the latest, stable ... mdbootstrap.com › docs › b4Bootstrap 4 Labels and Badges Labels & Badges Bootstrap Labels & Badges. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 Bootstrap Badges and Labels - W3Schools Bootstrap Badges and Labels. ❮ Previous Next ❯ ... 10, and 2) are the badges. Use the .badge class within elements to create badges: ... Bootstrap Badges and Labels - JavaTpoint Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread ...
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks Sep 29, 2022 ... Bootstrap Badges, Labels, Page Headers ... Badges: We all have seen some numerical indicators beside some links on various websites. These are ... What are the labels and badges in Bootstrap ? - GeeksforGeeks Oct 7, 2021 ... Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional ... › bootstrap_labelsBootstrap - Labels - tutorialspoint.com Bootstrap - Labels, This chapter covers Bootstrap labels. Labels are great for offering counts, tips, or other markup for pages. Use class .label to display labels as shown in the getbootstrap.com › docs › 5Badges · Bootstrap v5.1 Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ...
getbootstrap.com › docs › 3Components · Bootstrap Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. Bootstrap Snippet Labels & Badges using HTML CSS Bootstrap Bootstrap example of Labels & Badges using HTML, Javascript, jQuery, and CSS. Snippet by mohsinirshad. Bootstrap Badges - examples & tutorial Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. › bootstrap5 › bootstrap_badgesBootstrap 5 Badges - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
› bootstrap_badges_labelsBootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.









































Post a Comment for "44 bootstrap badges and labels"